BLOG ブログ
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】

障害者差別解消法の改正(2021年5月改正、施行は2024年4月から)により、一般企業のWebアクセシビリティへの対応も国や自治体と同様に合理的配慮の提供が求められることになりました。Webの利用がもはや日常生活に不可欠なインフラのひとつとなった現在、できるだけ多くの人が目的のコンテンツにアクセスできるようアクセシビリティを向上させていくことは、情報発信側の企業や団体の思いにとどまらず、多様性を認め合う時代や社会の要請となっているのです。
今回は、Webアクセシビリティとは何かという基本的な振り返りと、アクセシブルなWebサイト構築のために理解すべき用語について、西川コミュニケーションズでWebのUI / UX・アクセシビリティ改善などを担当しているUI / UX クリエイティブ・ディレクターの柏野佳に聞きました。
Webアクセシビリティが目指すのは、あらゆる情報へのアクセスのバリアフリー化
―――まずは基本的な部分、Webアクセシビリティとは何かを改めて教えてください。
柏野: 読んで字のごとく、Web上のコンテンツへのアクセスのしやすさ、近づきやすさ、利用しやすさのことをいいます。Webサイトのコンテンツをあらゆる人が正しく理解・認識し、直感的に操作できる状態にあることをWebアクセシビリティが担保されているといいます。
よく障害者への配慮に限定されたものだと思われがちなのですが、さまざまな要因で一時的に何かをしづらい状態にある人もすべて対象に含まれます。あらゆる人がさまざまな状況下でも問題なくWebサイトのコンテンツを利用できるようにすることが、Webアクセシビリティの重要なポイントですね。
| 永続的なもの | ・耳が不自由で聞こえない、聞こえづらい ・目が不自由で見えない、見えづらい |
| 一時的なもの | ・手を怪我しており、動かしづらい ・大音量のホールから外に出た直後で聞こえづらい ・病気や大きな声の出しすぎで声が枯れている |
| 状況的なもの | ・赤ちゃんを抱っこしており、手が使えない ・陽射しが強く、画面が見づらい場所にいる |
―――Webサイト構築に際して、アクセシビリティはこれまでも重要な事項として取り組まれてきましたが、ここへきてさらに注目されているのはなぜでしょう?
柏野: 最初のWebページの誕生から30年あまりたった今、Webアプリケーションなどのツールはもはや日常生活に必要不可欠なインフラとなりました。Webサイトにアクセスできない、使いづらいということが、多くの人の機会損失につながってしまうのです。
実際、海外ではすでに視覚に障害のある方がWebサイトのクーポンを利用できなかったとしてユーザーが企業を提訴し、企業側が敗訴したという事例があります。
■事例の詳細はこちら(Business Insider Japan様のサイトへ遷移します)
米ではドミノ・ピザが「クーポンが読み取れない」で敗訴。ウェブやアプリは障害者が利用しやすいか|Business Insider Japan
日本国内の背景としては、2021年に障害者差別解消法※の改正が行われたことも大きいですね。これは、障害を理由とした不当な差別的取り扱いの禁止と、合理的配慮の提供について定めた法律です。従来は国や自治体のみ義務化されていたのですが、この改正により一般企業にも義務として求められるようになりました。
公共施設には誰もが使えるバリアフリートイレが用意されているように、Webサイトのコンテンツも誰もが平等に扱える状態になることが求められているのです。世界的な流れとして、あらゆる人を排除しないコンテンツづくりがますます必要になっています。
※「障害を理由とする差別の解消の推進に関する法律」(障害者差別解消法)
従来は努力義務とされていた一般企業の合理的配慮の提供が、国や自治体と同じく義務に格上げされることが、2021年5月可決、同年6月4日に公布。2024年4月1日から施行。
―――公共施設の対応になぞらえて考えると、Webアクセシビリティも情報のバリアフリー化のようなものと考えてよいのでしょうか?
柏野: そうですね。厳密にいえばバリアフリーとは建築物に関する言葉で、もともとあった障壁を取り除くという意味ですが、「Webアクセシビリティを担保する」の言い換えとして「情報をバリアフリー化する」というのはわかりやすく言い換えたよい例かもしれませんね。
Webアクセシビリティとは「Webコンテンツのバリアフリー化/ユニバーサルデザイン化」と捉えていただくとわかりやすいのではないでしょうか。
―――そして、公共施設の対応と同じように、企業のWebサイトも誰にでも使いやすいものになることが義務として求められているということですか?
柏野: いえ、厳密には法改正後もWebアクセシビリティは、この法律内では「環境の整備」というものにあたるので「義務」ではなく「努力義務」のままとなっています。
とはいえ、何もしなくていいというわけではないのでWebアクセシビリティに取り組むべき理由や背景を正しく理解し、取り組みを推し進めていくことが重要と考えます。
Webアクセシビリティを向上させていくことは、一人でも多くのユーザーがWebコンテンツを使えるようになることから、多様性を認め合う時代や社会の要請になっているのです。
―――Webサイト構築の仕事をしていく中で、そういった意識が高まってきたと実感することはありますか?
柏野: もっとも顕著に見てとれると思うのは、スマートフォンのアクセシビリティ項目がアップデートのたびにどんどん拡充されていることですね。これは視覚や聴覚、身体機能に障害を持つ人もスマートフォンを快適に使えるようサポートする機能ですが、読み上げや画面のズームなどは障害を持たない方でも便利だからとよく使われているのではないでしょうか。
Webサイトと同様にスマートフォンも生活に欠かせないインフラとなっているなかで、アクセシビリティ機能がこれだけ強化されているというのは、やはりWebアクセシビリティが世界的に注目されていることの証明ではないでしょうか。
Webアクセシビリティに欠かせない、3つの要素
―――では、Webアクセシビリティの向上を目指すためにはどういった対応が必要でしょう?
柏野: 具体的な対応の話をする前に、Webアクセシビリティ向上に欠かせない3つの要素について理解しておくとよいと思います。
Web技術の標準化を行う非営利団体W3C(World Wide Web Consortium)は、アクセシビリティ、ユーザビリティ、インクルージョンの3つがWebアクセシビリティの基礎であるとしています。
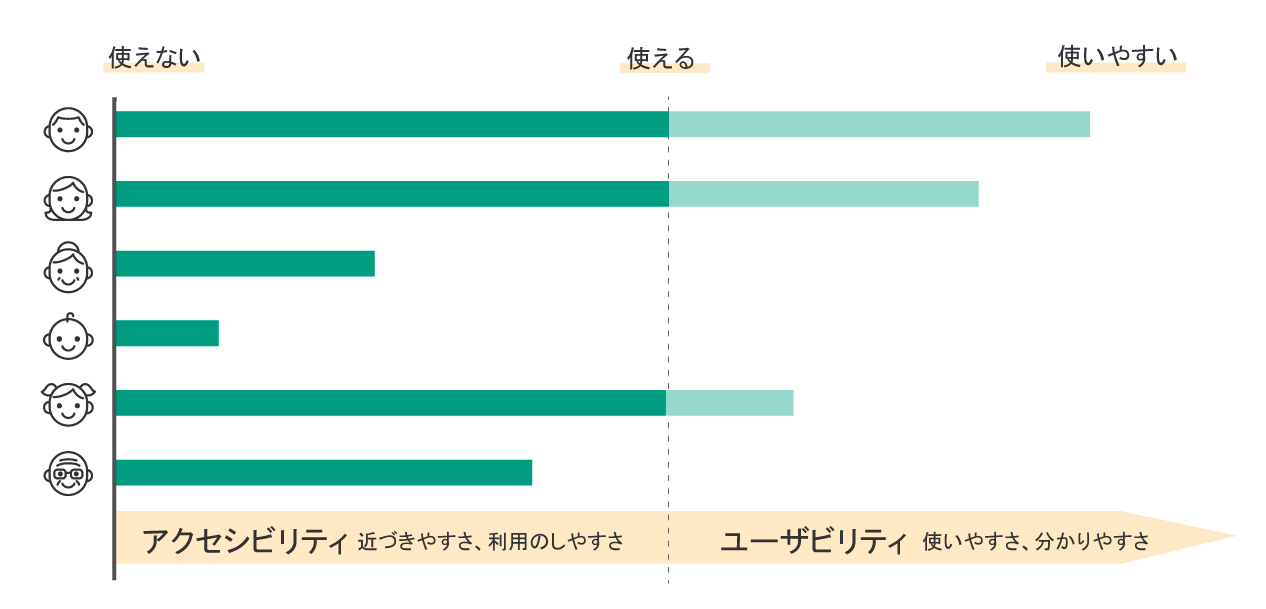
アクセシビリティ - Accessibility
■近づきやすさ、利用のしやすさ、便利であること
障害者や高齢者、その他さまざまな理由で一時的に何かをしづらい状態にある人に対し、Webサイトのコンテンツやツールを正しく理解・操作できるようにすること。
現在、世界で約13億人、割合にして世界人口の約16%が障害を持っている状態にあるといわれています。※1
また、日本国内では社会全体の高齢化に伴ってインターネット利用者も高齢者が増え、60代の利用者は85%以上、70代の利用者も65%以上となっています。※2
Webアクセシビリティの不備はこれらのユーザーの機会損失につながり、Webがインフラ化した現代ではあらゆる状況の人を排除しないというコンテンツづくりが必須になっています。
※1 出典:WHO fact sheets: disability
※2 出典:令和4年通信利用動向調査の結果
ユーザビリティ - Usability
■使いやすさ、分かりやすさ
Webサイトを効果的・効率的に、かつユーザーが満足のいくように設計すること。UX(ユーザーエクスペリエンス)やUI(ユーザーインターフェース)をデザインすることにもつながります。
- サイトのナビゲーションがわかりやすい位置にある
- ボタンがわかりやすい位置にある
- すぐにボタンと認識できる色やデザインになっている
【アクセシビリティとユーザビリティの比較】
| アクセシビリティ | ユーザビリティ | |
| 問題の違い | 情報にアクセスすることすらできていない状況 | アクセスはでき情報は取得できているが「わかりにくい」状況 |
| 具体的な例 | サイトに割引のできるクーポンがあるのに、デバイスの読み上げ機能でそれが読み上げられないサイト構造になっていたため、視覚障害者がクーポンに気が付けなかった。 | クーポンがあることはわかるが、クーポンへのリンクが別ページにあり、ユーザーが探さなければならなかった。 直感的にコンテンツにアクセスできる設計になっていなかった。 |
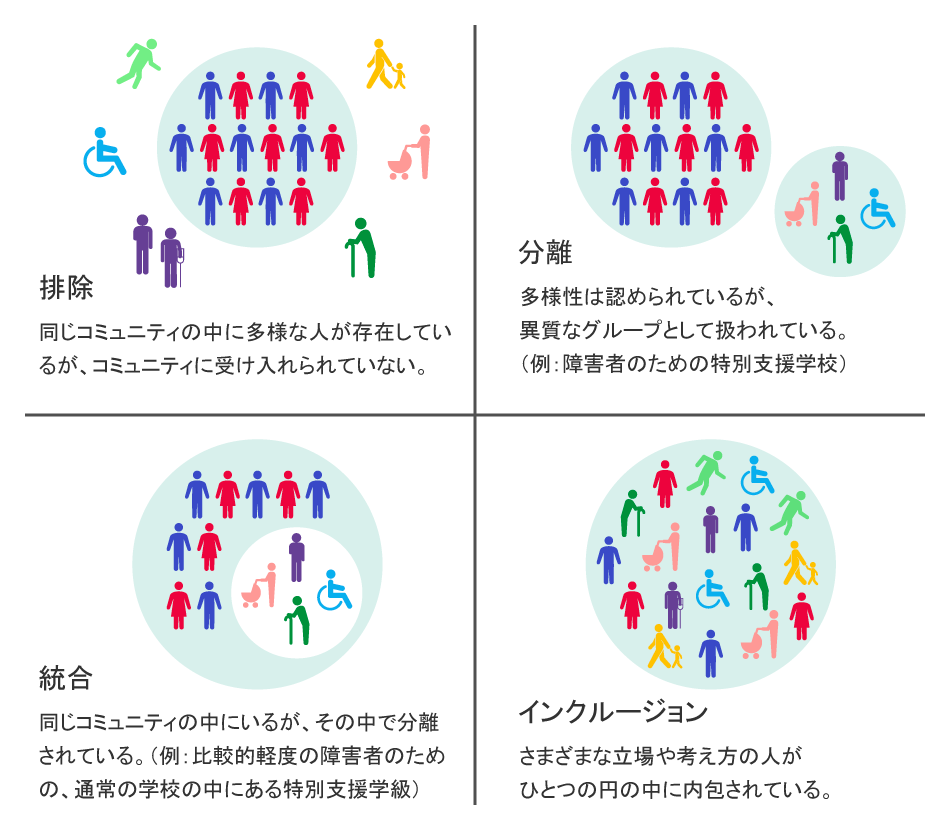
インクルージョン - Inclusion
■多様性に配慮し、可能な限りすべての人の参加を保証すること
可能な限りすべての人がコンテンツを使えるようにする、誰もが排除されない状況になっている状態をインクルーシブなデザインという。
- 障害者のためのアクセシビリティを担保する
- 低スペックの回線やパソコン、ソフトからも一定の品質でコンテンツが取得できる
- 高齢者などパソコンにあまり詳しくない方でも平等に使える
- 教育レベルの差や文化的な背景による認識の違いも極力カバーできる
「インクルーシブ」な状態とは?

―――誰にでも見やすい、使いやすいWebサイトとなると、ユニバーサルデザインなどもよく検討されますよね。これらはWebアクセシビリティとは違うものなのでしょうか?
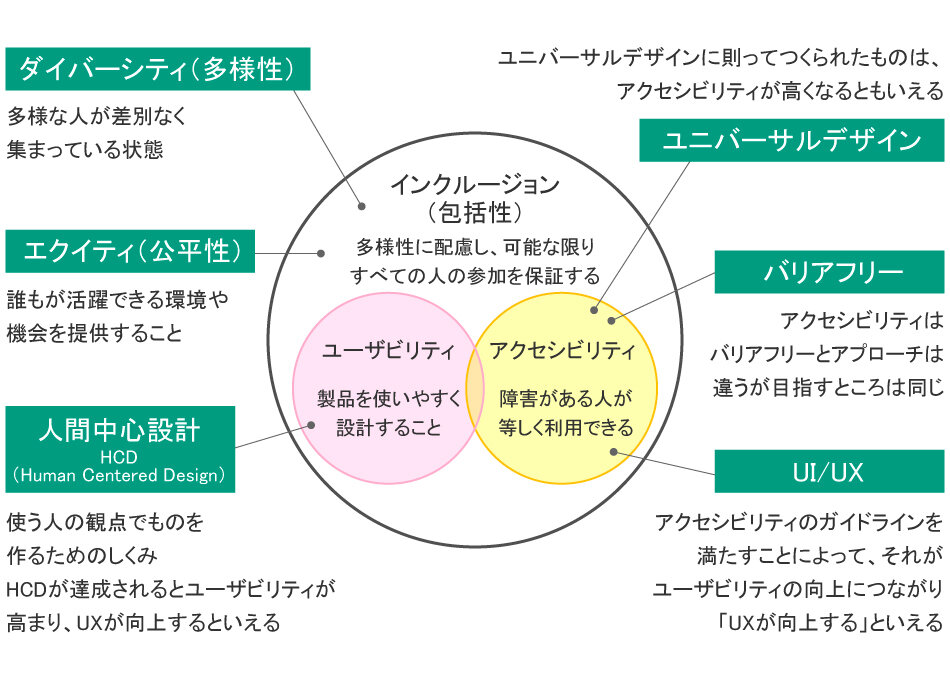
柏野: 誰にでも見やすい、使いやすいものをと考える上で類似する用語はたくさんあり、解釈の仕方もその企業や団体、個人によって微妙に異なっているのですが、Webアクセシビリティの3つの概念と一般的な用語との関係性を私は以下の図のように考えています。

アクセシビリティとユーザビリティをすべて包括したものがインクルージョンで、その中にはさらにユニバーサルデザインやバリアフリー、UI / UX、ダイバーシティ、人間中心設計なども含まれています。
ユニバーサルデザインもなるべく多くの人が使いやすい状況を作ることであり、アクセシビリティと共通してる部分もありますが、レベルは少し違う。ユニバーサルデザインに則ってつくられたものはアクセシビリティも向上していきますが、アクセシビリティのほうが根底にあるのではないでしょうか。
そして、アクセシビリティを高めることでユーザビリティも高まり、いろんな人がコンテンツを利用できるインクルーシブな状態になるといったふうに、すべては関連していると考えています。
WebアクセシビリティとUX(ユーザーエクスペリエンス)の関係
―――では、構成要素を理解した上で、Webアクセシビリティが担保されたサイト構築のためにはどんな対応が必要でしょうか?
柏野: まず、どのレベルでWebアクセシビリティの達成を目指すのかという基準が必要ですね。W3Cは「WCAG(Web Content Accessibility Guidelines)2.0」以降でWebアクセシビリティの達成基準を「A」「AA」「AAA」の3段階としています。サイトごとに目標とする達成基準を決め、実際にWebサイトのデザインやコーディングを進めていくことになります。
Webアクセシビリティ対応の例
- 色覚に問題のある方にも見やすい適切な配色やコントラスト
- 読み上げ機能に対応したページ構造の最適化
- タイトルや見出しが見やすい適切なレイアウト
- 幅広い機種/通信環境下でも快適に見られる配慮
- マウスだけでなくキーボードでもWebサイトが同様に操作できる設計であること
―――誰にでも見やすい、使いやすいサイトとなると、どうしてもデザイン的に制限が多くなったり、オリジナリティが出しにくくなるのではという懸念があるのですが。
柏野: 確かに、最上級の「AAA」を達成するためにはさまざまな条件の達成が必要ですが、ターゲットとコンセプトに応じたアクセシビリティの設定をバランスよく考えることで、アクセシビリティを担保しながらもクリエイティブとの両立は十分可能だと考えています。
例えば若い世代がターゲットのサイトで高齢者向けのアクセシビリティ対応ばかりを考えても、的外れなものになってしまいますよね。反対に装飾や技術だけにこだわって、アクセシビリティが犠牲になってしまってもよくない。
重要なのは、ターゲットやコンセプトとWebアクセシビリティレベルの達成度とを天秤にかけながら、そのサイトに適したバランスを探っていくことです。
―――Webアクセシビリティとクリエイティブのバランスが重要ということですね。
柏野: そうですね。Webアクセシビリティが最低限担保されたうえで、Webサイトがユーザーに快適と感じさせる反応や動作を返したり、視認性/可読性の高いグラフィックとレイアウトで、ストレスなく目的のコンテンツに到達できるようなクリエイティブを実現することで、より高いUXを提供することができるといえます。
ところで、Googleでは「よいUXをもたらすコンテンツの特徴」として定めている4つの概念があります。

ユーザー体験を高めるコンテンツというのは、使いやすく、公平で、かつ楽しくて便利なものであると定義されているのですが、これがつまりアクセシビリティが担保されていてユーザビリティが高く、あらゆる人が使える状況で、さらにクリエイティブ的にもしっかりしているという状態に当てはまるのではないでしょうか。
―――では、Webアクセシビリティは不可欠なものとして対応すべきであると同時に、よりよいUXをもたらすものとしてもさらに重要になりそうですね。
柏野: はい。とはいえ、アクセシビリティさえ担保されていればユーザー体験を高められるわけではなく、先ほどもお話ししたように重要なのはバランスです。今後のサイト構築にはWebアクセシビリティを根幹としながら、それこそあらゆる要素を包括的に考えることが必須になっていくと思います。
西川コミュニケーションズとしても、ターゲットに応じた適切なクリエイティブと技術の採用を考えながら、アクセシビリティとクリエイティブを両立したサイトの構築を進めていければと考えています。
―――ありがとうございました。では次回はWebアクセシビリティをいかに向上させるかを詳しくお聞きします。
第2回記事はこちらから
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第2回】
アクセシブルなWebサイトの構築についての問い合わせはこちら
お問い合わせ柏野 佳
西川コミュニケーションズ デジタルトランスフォーメーション・サービス UI / UX クリエイティブ・ディレクター 印刷会社・デザイン事務所を経て西川コミュニケーションズ株式会社で流通・小売業をクライアントに、WEBサイトからインストアデザインまで制作物全般のクリエイティブ開発に携わる。現在はDX事業部でデジタルトランスフォーメーションにおけるクリエイティブを統括し、UI / UX、Webアクセシビリティの開発・提案を行う。
マーケティングカテゴリのブログを読む
-
Web広告×Googleマップで集客強化。実店舗の集客を支援する二社連携の取り組みとは
2025.06.25
-
狙いはファン獲得。企業と顧客のコミュニケーションツールとしてのノベルティとは
2024.09.26
-
「Cookie廃止撤回」へとGoogleが方向転換。Webマーケティングの今後に変化はあるのか?
2024.08.29
-
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第2回】
2024.05.21
-
Web広告→実店舗への集客をより効果的に。「diggin」が進めるO2O向けWeb広告とは
2024.03.28
-
販促施策に隙間を作らない。トータルサポートの精神から始まった、浜松支社の動画制作とは
2023.11.14
-
ターゲットの見極めが成功のポイント よりよい定性調査のための基礎知識
2023.05.19
-
リアルとWebのアクセシビリティへの取り組みを実感する
2022.11.18


