BLOG ブログ
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第2回】

Webの利用がもはや生活に不可欠なインフラのひとつとなった現在、できるだけ多くの人が目的のコンテンツにアクセスできることを目指したWebアクセシビリティへの取り組みは、ますます重要な課題となってきています。
西川コミュニケーションズでWebのUI / UX・アクセシビリティ改善などを担当しているUI / UX クリエイティブ・ディレクターの柏野佳へのインタビュー、第2回をお届けします。第1回では、Webアクセシビリティについて理解しておきたい概念や用語についてを聞きました。今回はさらに加速するWebアクセシビリティ関連の最新の動向と、実際のアクセシビリティ向上のための具体的な対応について解説します。
第1回(2024年6月更新)記事はこちらから
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】
新法施行でますます加速するアクセシビリティ対応への必要性
―――まず、最近のアクセシビリティ関連の動きを教えてください。
柏野: まず第1回ブログでもお話ししたように、2024年4月に「障害者差別解消法」が施行されました(2021年5月改正、2024年4月施行)。これより先の2022年5月には「障害者情報アクセシビリティ・コミュニケーション施策推進法」が公布・施行されており、アクセシビリティ対応の重要性はさらに増しています。
―――「障害者差別解消法」と「障害者情報アクセシビリティ・コミュニケーション施策推進法」ですか。このふたつの違いは何でしょう?
柏野: 「障害者差別解消法」は、障害者への合理的な配慮を求める法律です。情報以外の部分も含まれており、公共施設のバリアフリートイレの設置などもこの法律で義務付けられています。
対して「障害者情報アクセシビリティ・コミュニケーション施策推進法」は障害が妨げとなって必要な情報が得られない・発信できないという障害者の情報格差を解消し、誰もが円滑に意思疎通できる社会を目指すことを目的とした法律です。情報格差の解消(障害者による情報の取得及び利用並びに意思疎通)に特化しているところが特徴であり、Webアクセシビリティを考える上では欠かせないものになります。
| 障害者差別解消法 | 障害を理由とした不当な差別的取り扱いの禁止と、合理的配慮の提供について定めた法律。2021年の改正で、国や自治体だけでなく民間企業に対しても対応が義務化された(施行は2024年4月1日から)。 |
| 障害者情報アクセシビリティ・コミュニケーション施策推進法 | 障害があることで日常生活や災害時に必要な情報を得られなくなる「情報格差」を解消し、障害者がさまざまな情報をスムーズに取得、および利用して十分な意思疎通ができる社会を目指す。 |
―――民間企業の対応はどうでしょう。こちらも動きはありましたか?
柏野: かなり加速している印象がありますね。大手企業から自社のアクセシビリティへの取り組みを紹介する動画やwebページの公開が相次いでいます。アクセシビリティガイドラインを記したページの公開も増えており、今後もこの流れは続くでしょう。
―――第1回ブログの時点ですでに大きな動きとなっていたアクセシビリティ対応への重要性が、ここへきてさらに加速しているのはなぜなのでしょう?
柏野: 2025年に控えた「2025年日本国際博覧会(大阪・関西万博)」の存在が大きいと考えています。まず2021年の「東京2020オリンピック・パラリンピック」で世界水準でのアクセシビリティや施設のバリアフリーに取り組んだことがきっかけになり、その流れが「大阪・関西万博」まで続いているのではないでしょうか。
こういった世界的なコンテンツでは、求められるアクセシビリティもより高水準になります。世界中の人たちが参加する大きなイベントに参加することで、あらゆる人を排除しないインクルーシブ※なコンテンツづくりへの意識が高まってきたのだと思います。
※可能な限りすべての人がコンテンツを使えるようにする、誰もが排除されない状況になっている状態
Webアクセシビリティとは? 概要と達成基準について
―――では、どうやってアクセシビリティを改善させていくのか? 具体的な話に進む前に、Webアクセシビリティとは何かのおさらいをお願いします。
柏野: 読んで字のごとく、「アクセシビリティ(accessibility)」とはWeb上のコンテンツへのアクセスのしやすさ、近づきやすさ、利用しやすさのことをいいます。Webサイトのコンテンツをあらゆる人が正しく理解・認識し、直感的に操作できる状態にあることをWebアクセシビリティが担保されているといいます。
障害者への配慮に限定されたものではなく、さまざまな要因で一時的に何かをしづらい状態にある人もすべて対象に含まれます。あらゆる人がさまざまな状況下でも問題なくWebサイトのコンテンツを利用できるようにすることが、Webアクセシビリティの重要なポイントですね。
| 永続的なもの | ・耳が不自由で聞こえない、聞こえづらい ・目が不自由で見えない、見えづらい |
| 一時的なもの | ・手を怪我しており、動かしづらい ・大音量のホールから外に出た直後で聞こえづらい ・病気や大きな声の出しすぎで声が枯れている |
| 状況的なもの | ・赤ちゃんを抱っこしており、手が使えない ・陽射しが強く、画面が見づらい場所にいる |
詳しくは前回のブログをご覧ください
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】
―――Webアクセシビリティが担保されているかどうかは「WCAG」というガイドラインが基準になるということでした。
柏野: Web技術の標準化を行う非営利団体W3C(World Wide Web Consortium)が、「WCAG(Web Content Accessibility Guidelines)2.x」というWebアクセシビリティのガイドラインを策定しており、これが事実上の世界標準となっています。WCAGのレベルに対応した「JIS X 8341-3:2016」という日本の産業規格(JIS)に基づいて策定されたものも存在しており、こちらを基準としているサイトもあります。名前は違いますが、内容的には同じものだと考えてください。
どちらの規格でも「A」「AA」「AAA」という三段階の適合レベルが設定されており、各レベルごとに規定された項目(読み上げ機能を利用した際に正しい順番で読み上げられているか、色のコントラスト比が適切か など)を達成していればクリアとなります。
自治体や一部の大手企業のサイトでは、そのサイトがどのレベルに適合しているのかを示すアクセシビリティガイドラインページが設けられています。最近ではガイドラインの公開や更新が続くほか、目標とする適合レベルの達成をいつまでに目指しますといったロードマップを示すケースも増えており、そこからもWebアクセシビリティに対しての意識がより高まっていることがわかりますね。
―――達成基準をクリアしているかどうかの判定はどのようにされているのでしょう。認定制度などがあるのでしょうか?
柏野: 多くはガイドラインに沿って自身で判断されています。チェックのためのツールもさまざまなものが配布されており、判断自体はそれほど難しいものではありません。中でも総務省から配布されている「みんなのアクセシビリティ評価ツール:miChecker」を利用しているところは多いようですね。
一方で、診断サービスを提供している企業からの診断を受けているケースもあります。サイトに適合レベルを表示することは、アクセシビリティへの取り組み姿勢を表明するという意味合いが強いため、自身での判断に第三者機関の認定を付け加えることで、客観性と確実性を担保しているわけです。

どんな対応が必要なのか? 改善項目の具体例
―――では、実際にどうWebアクセシビリティを改善していくのか? 具体的な対応について教えてください。
柏野: まず、新たなWebサイトの構築なのか、既存のWebサイトの改善なのかによってアプローチは変わります。
新たにサイトを作るのなら、ページのデザインや構成を考える最初期の段階で目指す適合レベルを決める必要があります。
既存のサイトを改善する場合は、適合レベルありきではなく、情報を届けたいユーザーを見定めた上でまずどの部分の改善が必要なのかという話が先になります。実際に多いのは、この既存のサイトを改善するケースのほうですね。
テキスト量が多いページなら、読み上げ機能でしっかり読み上げられるように。ビジュアルがメインのページなら、マウスを使わない視覚障害者でもキーボードだけで操作ができるように、などの対応です。ターゲットやコンセプト、ページの内容に応じて改善すべき項目と目標とする適合レベルを決め、Webサイトのデザインやコーディングを進めていくことになります。
以下、具体的な改善項目の例を紹介します。
(出典:Web Content Accessibility Guidelines (WCAG) 2.1)
改善項目の例① 多様な色覚タイプへの配慮
大勢の人とは異なる色覚の特性を持つ方や、眼鏡やコンタクトレンズで矯正しても視力の弱い弱視の方は、他の人には問題なく見えるものでも見づらい・見えないといった問題に直面しています。また健常者でも年齢を重ねると見え方は変わってくるでしょう。色の組み合わせやコントラスト比を適切にすることによって、あらゆるものの見え方の人に対して一定の見やすさを配慮する必要があります。
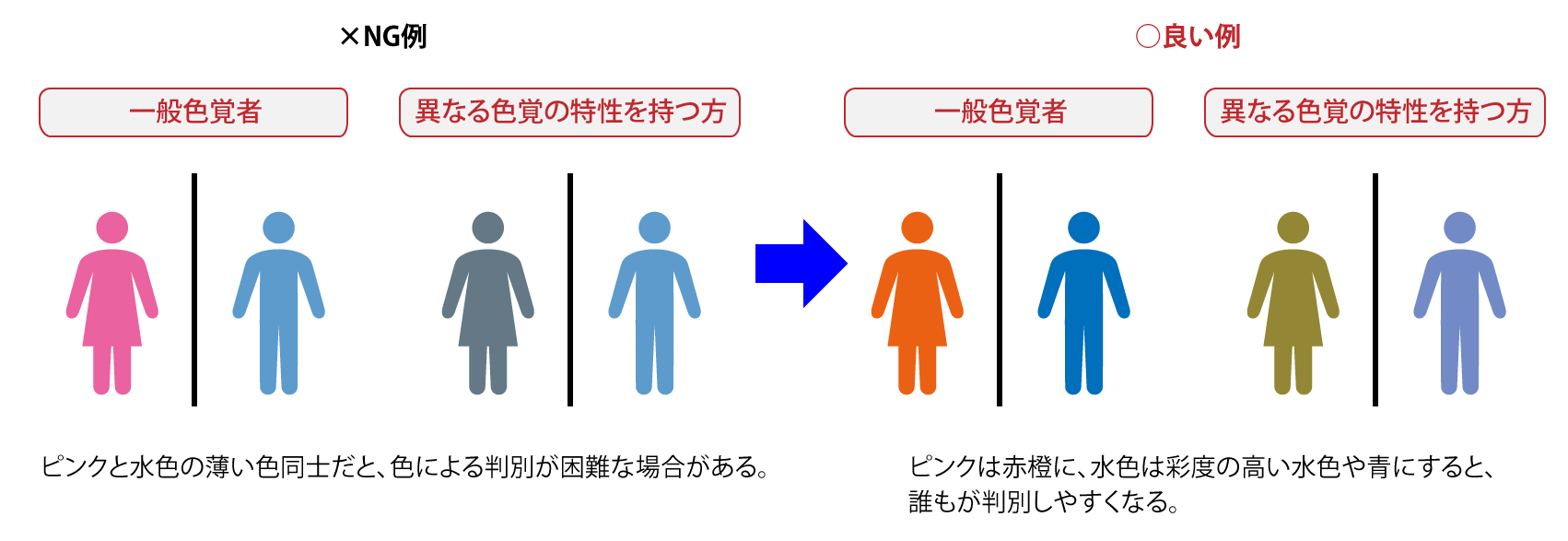
■判別しづらい配色を避ける
例えば特定の色覚を持つ方にとっては、同じような明度の色同士の組み合わせの場合、文字や図が非常に認識しづらくなってしまう場合があります。
例)彩度の低い色(パステルカラー)同士の組み合わせは避ける
■文字の色と背景色とのコントラスト比を適切に保つ
薄いグレーの背景に濃いグレーの文字を載せるというデザインはよくあるものの、コントラスト比が低いと弱視の方や高齢者には見えづらくなります。
色覚への対応は見やすさを左右する重要な部分です。デザインレイアウトを制作する段階からカラーシミュレーションを行っていくことが必要です。Adobe Colorや Colour Contrast Analyser (CCA)といったチェックツールもよく利用されています。
改善項目の例② 多様な視覚レベルへの対応
視覚もまた多様です。障害を持つ方だけでなく、健常者でも視力の弱い人や高齢で見えづらい状態にある人は多く、誰にでも見やすく、使いやすいサイトの構築にはさまざまな工夫が必要になります。
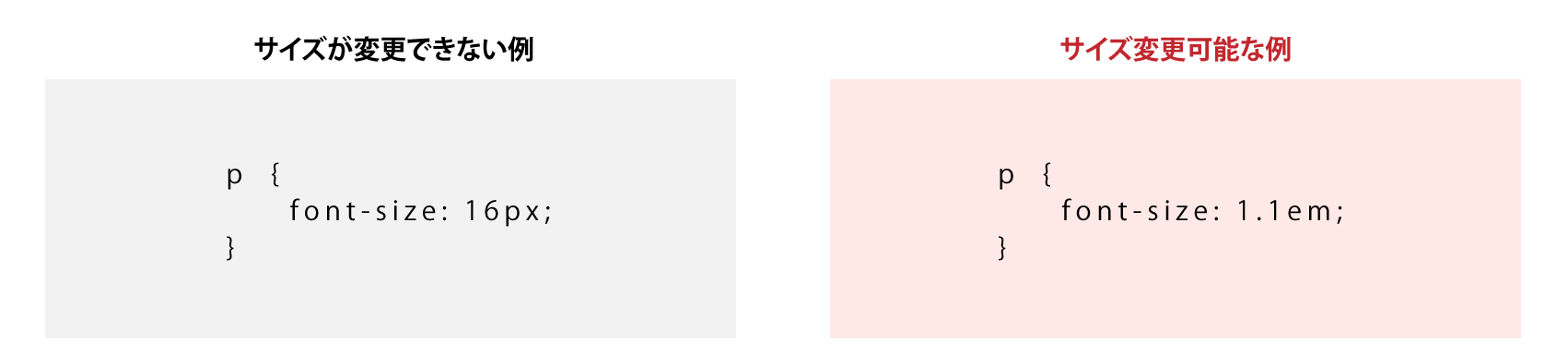
■文字を拡大できるようにする
画面拡大ソフトのような特別なツールを使わなくても、ユーザーが自由に読みやすい大きさにサイズを変更できるようにすることが求められます。px値でフォントサイズを指定すると、ブラウザによっては文字サイズが変更できなくなるため、rem、em、%などの相対値で指定することが推奨されています。

■キーボードのみで操作できるようにする
視覚障害者はマウスではなくTabキーやカーソルキーなどを中心としたキーボードでの操作をする方も多いため、キーボードだけで操作できるような構造にすることが求められています。
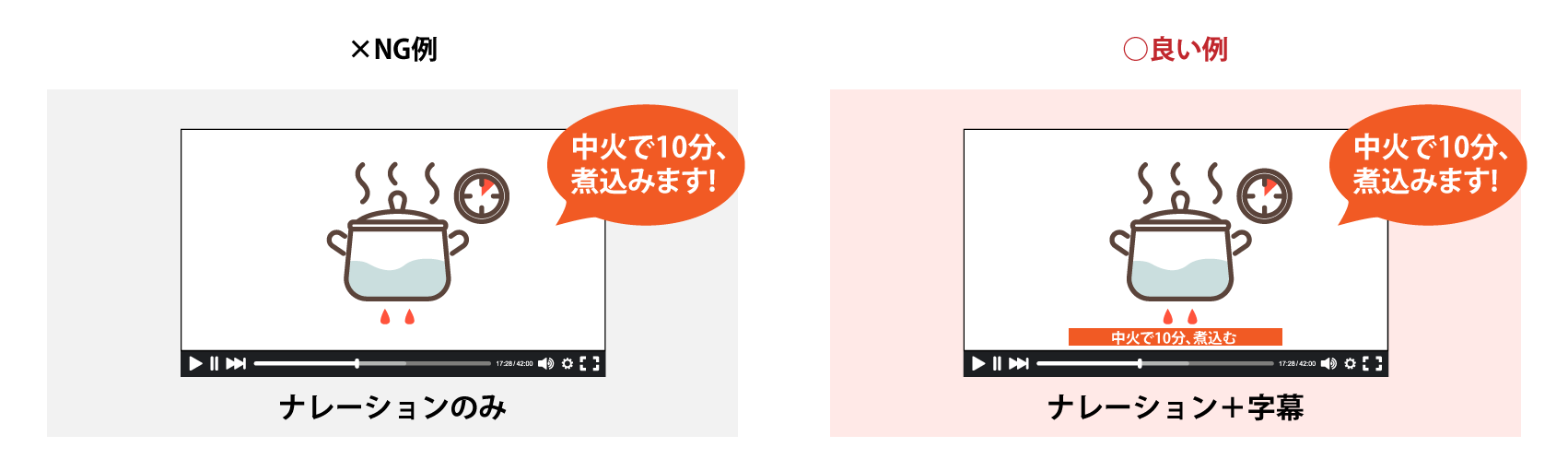
■動画コンテンツには字幕やナレーションを付加する
音声をともなった動画コンテンツには字幕やナレーションを付加することが求められます。視覚や聴覚に障害のある方への対応はもちろんですが、健常者であっても音声だけ聞く、音を出せない場所で動画を再生するなど、さまざまな場面での必要性があります。
このほか、海外版のコンテンツであれば英語の字幕を補足する、多くの方に見やすいユニバーサルデザインフォントを利用するなど、対応できる幅は広く存在します。

改善項目の例③ 適切なページ構造とレイアウトによる対応
コンテンツは機械がページの構造を理解しやすいよう最適化された「マシンリーダブル」であることと、人間が見て理解できるような文章と図や写真で表現されている「ヒューマンリーダブル」であることが重要です。さらに、サイトそのもののコンセプトや伝えたいメッセージ、意図を最大化してデザインすることも、同等に重要と考えています。
■画像への代替テキストの付与
代替テキスト(alt属性)とは、画像などの非テキストコンテンツに対して、それが何かを説明するために追加されるテキストのこと。読み上げ機能では画像の内容は読み上げられませんが、代替テキストは読み上げられるため、この機能を利用している視覚障害者などにとっては代替テキストが画像の内容を把握するための手段となります。代替テキストの適切な設定は、アクセシビリティ対応の中でも非常に重要な項目となっています。
基本的には画像に載っている情報をすべて入れるべきといわれていますが、代替テキストが長すぎるようなら画像をわかりやすくするなどの見直しが必要です。また地図でアクセスの方法を入れる場合は図の近くに「どの線でどこから乗換え」などの情報をテキストでも補足しておくなど、工夫が必要です。
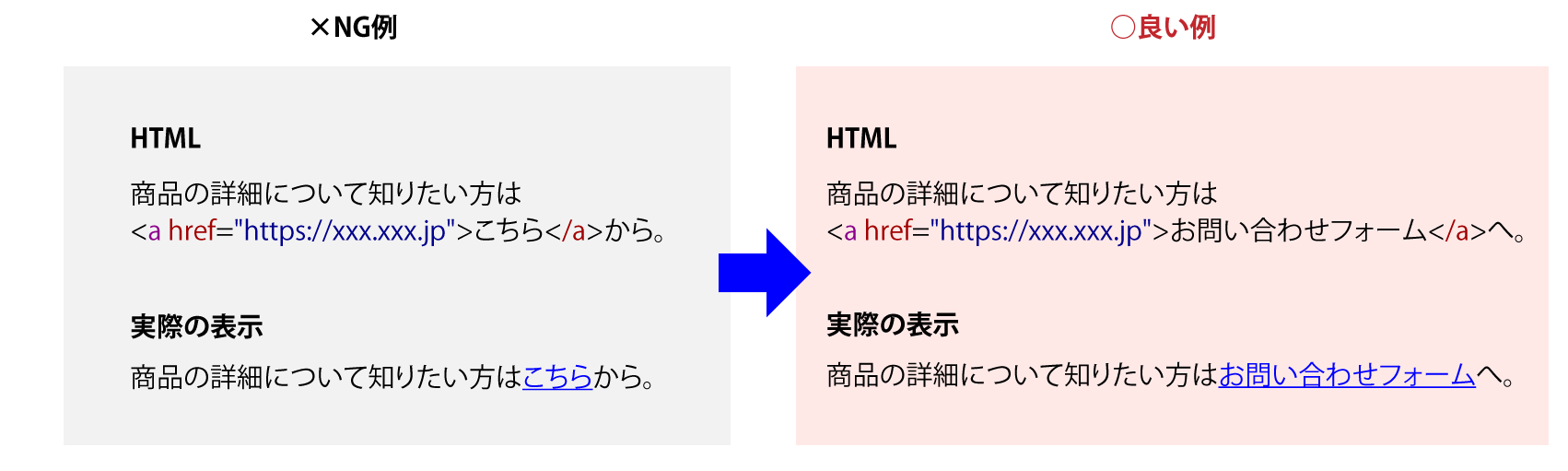
■リンク先の内容がわかるテキスト
こちらも読み上げ機能への対応です。リンクがそこにあることが読み上げられても、リンク先のページがどこなのかがわからなければ、視覚に頼っていない方には非常にアクセスしづらくなってしまいます。この先に○○のページがありますということまで読み上げられるようなサイト構造にする必要があります。

■ページタイトルを正しくつける
ページの内容をわかりやすく表したタイトルをつけることで、ユーザーが目的の情報に素早く辿り着く手助けとなります。また、検索結果の上位表示によるコンテンツの認知度向上を図るための「検索エンジンに対しての最適化(SEO)」対策にも繋がります。
改善項目の例④ 旧機種や脆弱な通信環境への対応
旧機種のデバイスを使用していたり、通信環境があまりよくない環境にいる場合、リッチすぎるコンテンツでは読み込みが非常に遅くなるおそれがあります。サイトの目的によってはそういった環境でもストレスなく閲覧できるようにすることも必要になってきます。
―――多岐にわたる項目ですね。これらすべての改善には時間がかかりそうです。
柏野: すべてのページ、すべての項目を一度に改善することは現実的ではありません。適合レベルAにも達してないサイトをいきなりAAに引き上げというのは難しいため、今あるページの部分的な改善を繰り返して、段階的にレベルを上げていくという積み重ねの作業になっていくと思います。
加速するアクセシビリティの要請に応えるために
―――アクセシビリティの向上を目指すうえで、注意すべき点はどこでしょう。
柏野: 第1回でもお話ししましたが、ターゲットやコンセプトとWebアクセシビリティレベルの達成度とを天秤にかけながら、そのサイトに適したバランスを探っていくことが重要ですね。例えば若い世代がターゲットのサイトで高齢者向けのアクセシビリティ対応ばかりを考えても、的外れなものになってしまいます。アクセシビリティさえ担保されていればデザインは二の次かといえば、そんなことはないのです。
クリエイティビティとアクセシビリティの両立というものが、今後の企業や団体のブランディングをしていくうえで非常に重要になるのではないでしょうか。
我々としても、アクセシビリティを担保したWebサイトの新たなクリエイティブとはこういうものだ、という方向性をクライアントに示していける存在でありたいと思っています。
―――これからの時代のWebサイト構築には、そういった新しい方向性が欠かせないということですね。
柏野: Webのインフラ化も、あらゆる人を排除せず認め合うという時代や社会の進化も、今後ますます加速することは間違いありません。できるだけ多くの人がアクセスできるコンテンツづくりは急務となってくるでしょう。
激しさを増すアクセシビリティ関連の動きを逃さないよう、私たちも知識を常にアップデートしていく必要があると思います。
―――またアクセシビリティ関連の新たな動きがあれば、お話を聞かせてください。ありがとうございました。

アクセシブルなWebサイトの構築についての問い合わせはこちら
お問い合わせ柏野 佳
西川コミュニケーションズ デジタルトランスフォーメーション・サービス UI / UX クリエイティブ・ディレクター 印刷会社・デザイン事務所を経て西川コミュニケーションズ株式会社で流通・小売業をクライアントに、WEBサイトからインストアデザインまで制作物全般のクリエイティブ開発に携わる。現在はDX事業部でデジタルトランスフォーメーションにおけるクリエイティブを統括し、UI / UX、Webアクセシビリティの開発・提案を行う。
マーケティングカテゴリのブログを読む
-
Web広告×Googleマップで集客強化。実店舗の集客を支援する二社連携の取り組みとは
2025.06.25
-
狙いはファン獲得。企業と顧客のコミュニケーションツールとしてのノベルティとは
2024.09.26
-
「Cookie廃止撤回」へとGoogleが方向転換。Webマーケティングの今後に変化はあるのか?
2024.08.29
-
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】
2024.05.21
-
Web広告→実店舗への集客をより効果的に。「diggin」が進めるO2O向けWeb広告とは
2024.03.28
-
販促施策に隙間を作らない。トータルサポートの精神から始まった、浜松支社の動画制作とは
2023.11.14
-
ターゲットの見極めが成功のポイント よりよい定性調査のための基礎知識
2023.05.19
-
リアルとWebのアクセシビリティへの取り組みを実感する
2022.11.18



 (出典:
(出典: